さ~て、早く本編を始められるよう、ガンガンBloggerを構築していきましょう。
まず、現時点でのこのブログの見栄えですが。
ほとんど初期状態だから、何かイマイチなんですよね。
文字サイズももっと大きい方が見易いし、ウィンドウサイズを小さくすると見切れちゃうし……。
もうちょっと何とかならんもんですかね?
そこで気合入れてカスタマイズしていきましょう。
デザインツールは機能不足
最初に言っておきますが、ここで言う「カスタマイズ」とは、Bloggerに備わっているデザインツールを使うことではありません。
Bloggerにはこのように、ブログのデザインをカスタマイズするデザインツールが備わっていますが、ハッキリ言って出来る事が極めて少ないです。
これで拘りを持った愛用のデザインを構築することは不可能と言い切って良いでしょう。
しかし、幸いなことに、このTacyはプログラマーです。
テンプレートXMLを手作業で書き換えることで無限のカスタマイズをしていきたいと思います。
プログラマーで良かった。(´^ω^`)
HTML編集
テンプレートXMLの編集は、「テーマ⇒カスタマイズ⇒HTMLを編集」から進むことが出来ます。
「HTMLを編集」をクリックすると、
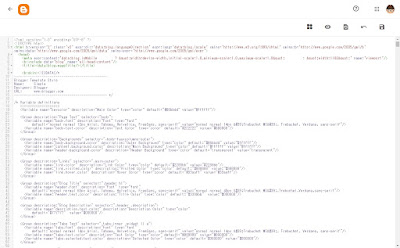
こんな様に思いっきりプログラミングチックな画面に進みます。プログラマーでなければ全く意味不明でしょう。(;´^ω^`)
これの構成を見切って、変えたい部分を改造していくことでブログをカスタマイズしていくわけですね。
Blogger ヘルプ
このテンプレートXML、初期状態で2000行を越えていますが。。。
しかし、出力されている画面と突合することでカスタマイズしたい箇所に影響を与えている部分のソースを特定し、そこを書き換える、と言うやり方なら可能でしょう。
また、テンプレートXMLにはBlogger特有のタグが定義されている部分もありまして、ループとかif文とかの表現も可能になっています。
これらにつきましては、公式のBloggerヘルプにドキュメントが載っておりまして、
これらを参考にしながら手探りで改造していく、という進め方をしていくことになります。
終わりに
引き続きBloggerの構築を進めていきます。