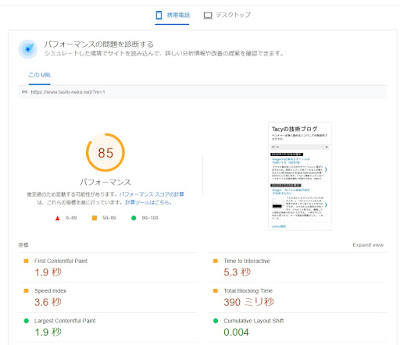
PageSpeed Insights で分析したところ、改善点が出てきたので対策をしていきたいと思います。
どうやら、Webページ表示時に、
- https://www.blogger.com/static/v1/widgets/1529571102-css_bundle_v2.css
- https://www.blogger.com/static/v1/widgets/2726946046-widget_css_mobile_2_bundle.css
それぞれWeb画面用とモバイル用です。
このようにcssを自動で読み込んでしまっているのが問題のようです。
<link href='https://www.blogger.com/static/v1/widgets/2726946046-widget_css_mobile_2_bundle.css' rel='stylesheet' type='text/css'/>この点を直していきたいと思います。
暗黙的な読み込み
厄介です。
headerタグを入れ替え
カラクリとしましては、
<head>
ソース
</head>
headタグのこの構造が悪さをしているわけです。
そこで、このheadタグを以下のように変えてしまいます。
- <head>
- </head><!--<head/>
カッコをエスケープしてしまうことで構文解析から逃れてしまう。ただし、それだけだと構文解析エラーになってしまうので、本来のheadタグはコメントアウト状態でセット。
荒業です。(;´^ω^`)
元々のソースをインラインで記述
ただし、cssの読み込みを消しただけだとブログ全体がぶっ壊れてしまいますから、元々のcssをインラインで書き直す必要があります。
cssはパソコン用とモバイル用で別物ですから、
<b:if cond='data:blog.isMobile'>
<style type='text/css'>
https://www.blogger.com/static/v1/widgets/2726946046-widget_css_mobile_2_bundle.cssの中身
</style>
<b:else/>
<style type='text/css'>
https://www.blogger.com/static/v1/widgets/1529571102-css_bundle_v2.cssの中身
</style>
</b:if>このようにBloggerタグを使って分岐させて下さい。
これでcssのインライン化完了です。